HTML Code Generator
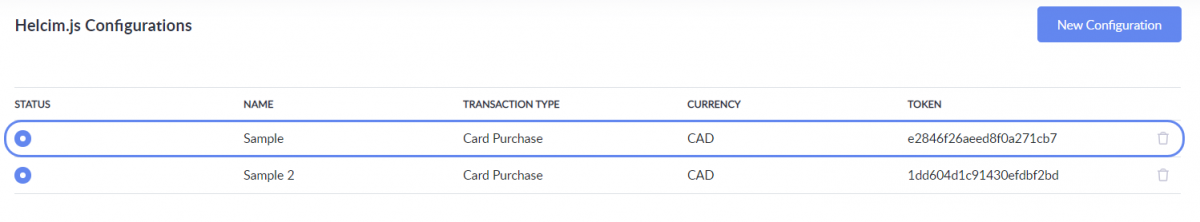
You can generate a code for your Helcim.js configuration that can be easily copy and pasted on your website or application. To Start, click on Integrations and Helcim.js Configurations then select the configuration you want to generate code for.

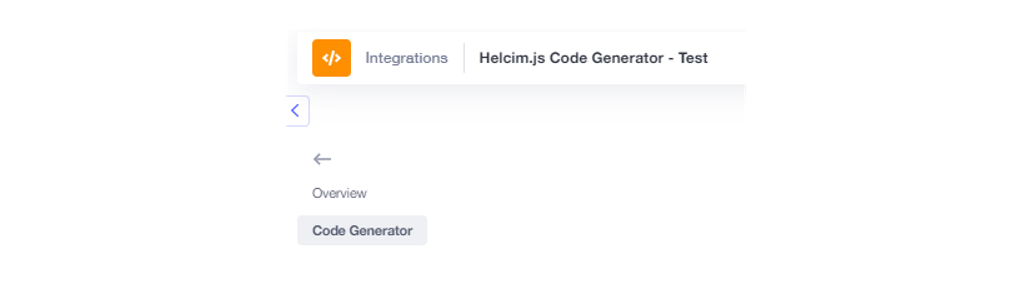
Next, click on the Code Generator option from the Actions menu on the left side menu.

General settings
Enter the action page URL for the form submission. This is where your users will be taken once they process a payment (and where Helcim.js will submit the POST response data).
Select the language for the integration. This is the language that error messages will be displayed in.
Amount settings
Enter the transaction amount. This can be dynamically modified by your own website or app through the editing of the field value that will be generated. Shipping and tax amounts are optional.
Detailed settings
| Field Name | Description |
|---|---|
| Card Token | The customer’s card on file that is tokenized |
| Customer Code | The customer reference number from the customer profile |
| Order Number | To link the page to an existing invoice |
| Billing Info | Whether the code should include form fields on the page for collecting billing information. |
| Shipping Info | Whether the code should include form fields on the page for collecting shipping information. |
| Order items | Whether order items should be on the page. |
| Order Comments | Where order comments should be on the page. |
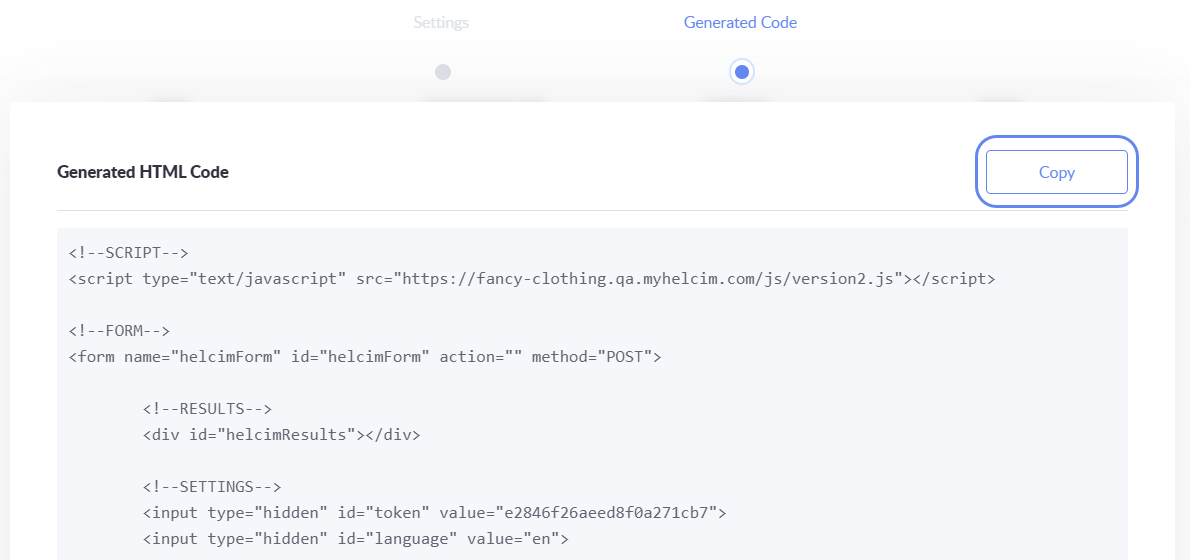
Once you are done click on Generate Code.
This will generate HTML code that you can copy-and-paste on your website or application code.

Updated 3 months ago